Did you know that you can enable Dark Mode on Microsoft Dataverse? This is an undocumented feature that is probably still in development. But you can already enable through a ‘hidden’ feature flag! Here’s how:
First, make sure you have the ‘New look’ enabled by switching on the ‘Try the new look’ button, situated on top of the page. This switch is effective per model driven app, so you might have to enable it multiple times.
New look button:

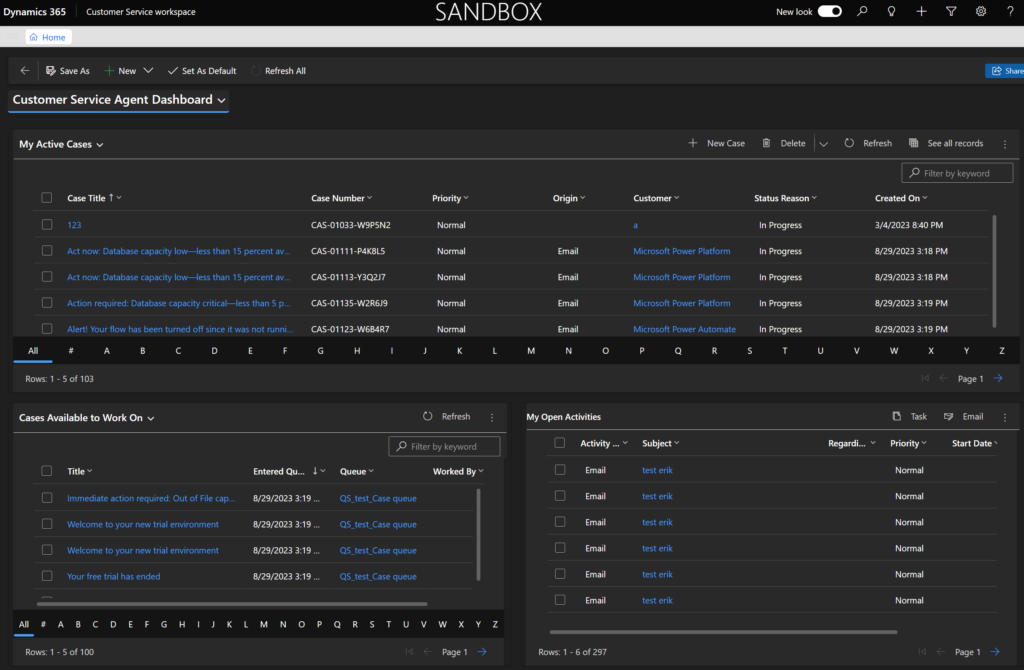
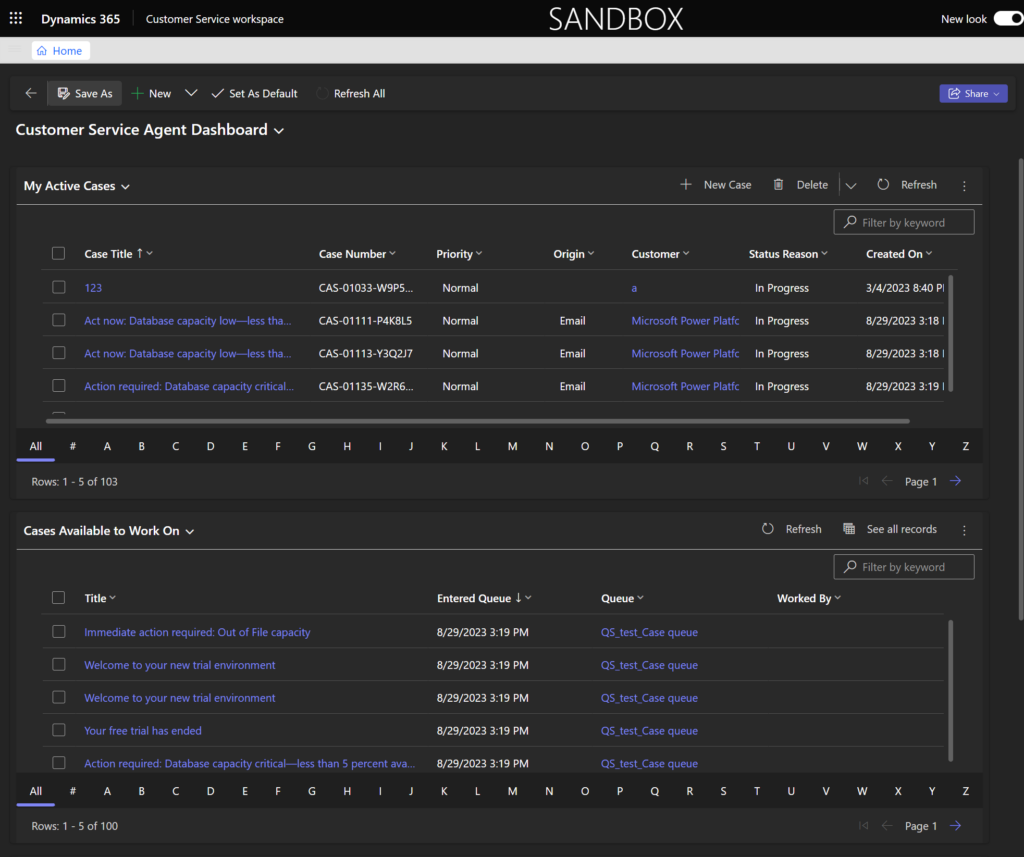
After you have done this, simply add this to the url ‘&flags=themeOption%3Ddarkmode’ and press enter. Voila! Dark mode for Dataverse.
‘Regular’ option:

Alternatively, you can also add ‘&flags=themeOption%3Dteamsdark’ for a slightly different look.
‘Teams’ option:

For the most part, this will already look pretty good. However, for components like webresources, custom (pcf) controls, etc. the look will very likely be off, since those components may or may not have been built to support dark mode. The ‘regular’ components however like forms, navigation controls, ribbon controls etc. will look pretty good.
Hi Eric, thanks for this post! It prompted me to investigate further what the potential impact might be on some of the different areas of model-driven apps. I’ve written a couple of blog posts you might be interested in: https://pnp.github.io/blog/post/preparing-for-dark-mode-model-driven-app-choices/ and https://pnp.github.io/blog/post/preparing-for-dark-mode-model-driven-app-icons/